Konsten att skapa tillgänglig design
Som formgivare är det en ynnest att få ha ett yrke där hjärnan får jobba på att hitta lösningar. I rollen finns det ofta utrymme för att uttrycka sig konstnärligt, skapa och förverkliga sina idéer. Men det är lätt att tro att syftet med grafisk formgivning bara handlar om att göra allt så vackert som möjligt.
Det är inte riktigt är sant. Syftet med design är mycket närmare kopplat till strategi än estetik. Design är processen att avsiktligt skapa något samtidigt som man överväger formens ändamål, funktion, ekonomi, sociokulturella faktorer OCH estetik. Ibland är design avsiktligt ful (ja, det finns en anledning till att Dollarstores logotyp inte utstrålar lyx och elegans), och ibland är den vacker, men när den görs riktigt bra är det alltid med avsikt.
Förutom ovan nämnda faktorer, har även tillgänglighet blivit allt viktigare att ta hänsyn till. Det handlar om att så många som möjligt ska kunna delta i samhället på lika villkor, tänka utanför normen och inkludera minoritetsgrupper. Det ger ett tillgänglighetsperspektiv som ser till att den information vi vill sprida är till för alla. För bara några år sedan riktade sig de flesta webbsidor enbart in sig på den stora målgruppen som inkluderar personer utan särskilda behov eller funktionsvariationer, men idag finns det till och med regler och lagar* som gör att vi måste tänka ett extra varv. Bra, eller hur?
*Ett exempel är Webbtillgänglighetsdirektivet. Det är ett EU-direktiv som ställer krav på myndigheter och andra offentliga aktörer att uppnå minst nivån AA i den tregradiga skalan som anges i WCAG 2.1.
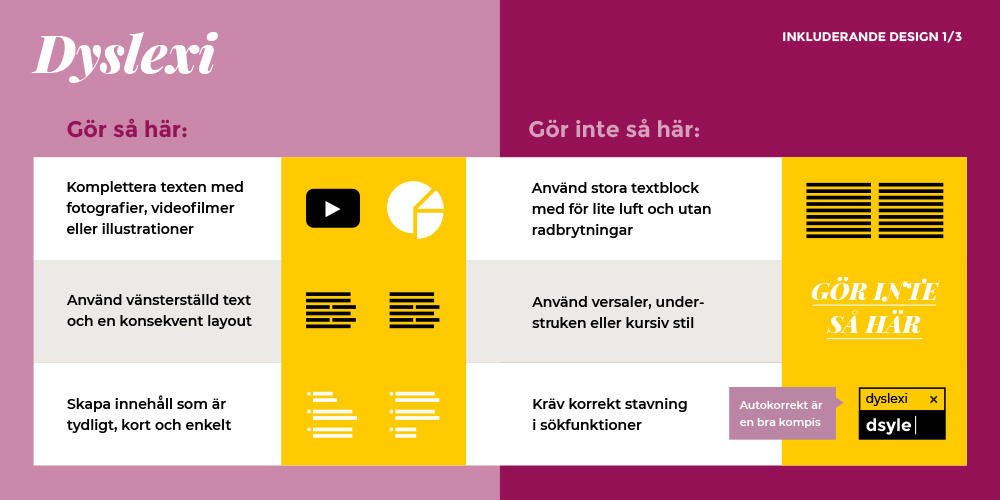
Konkreta tips!
Okej! Låt oss bli konkreta! Hur kan tillgänglig design se ut i praktiken? Vad ska man ta hänsyn till när man vill designa på ett tillgängligt sätt?
(Klicka på bilderna för att förstora dem).
Rätt färgkontrast med hjälp av WCAG
Färger måste ha tillräcklig kontrast mellan textfärgen och dess bakgrund för att de ska vara läsbara för alla på skärmen. Detta inkluderar text på bilder, ikoner och knappar, såväl som färgerna som används för att förmedla annan grafisk information som diagram och kartor. Med hjälp av WCAG-riktlinjerna (Web Content Accessibility Guidelines) kan du snabbt se ifall färgerna på din design klarar testet.
Nu har dessutom allas vår kära vän Adobe byggt in det här färgkontrast-verktyget i sina program för att man enklare ska kunna se direkt ifall ens design lever upp till kraven. Antingen kan verktyget på egen hand göra om befintliga färger till godkända nyanser av vald färg enligt WCAG-standard, eller så kan verktyget visa dig varningar där kontrasten inte är tillräckligt stark så du själv kan ta ett beslut om du vill ändra eller inte.